- Published on
Cypress vs Playwright – Clash of the Titans: Introduction (1)
- Authors

- Name
- Aleksandar Zeljković
- @a_zeljkovic
In this series of articles, I am going to dive deep into the capabilities of two popular e2e testing frameworks: Cypress and Playwright. The comparison will cover technical specifications, documentation, setup, features, CI/CD integration, etc. The goal is to uncover the main differences and pros/cons of each framework and potentially help anyone who wants to make a decision between these e2e testing frameworks.
Technical details and architecture
Cypress
Fast, easy and reliable testing for anything that runs in a browser. Cypress
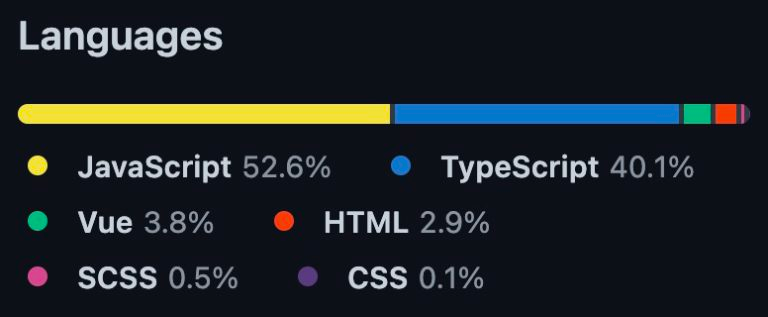
Cypress is an open-source e2e testing framework built by Cypress.io team. Simply speaking, Cypress is a Node.js application with an Electron-based launchpad. Once the desired browser is selected, Cypress launches the test runner application that runs the application under test within the iframe and all necessary testing utilities that run in the same loop as an application under test. Cypress architecture enables direct DOM access, DOM snapshots and time travel, stubbing of network requests, etc. When it comes to browser support, Chrome, Edge, Firefox and Electron are currently supported, with WebKit going experimental in version 10.8.0. Due to an architectural design and the fact that Cypress tightly integrates with the browser, it supports (and will support) only JavaScript/TypeScript programming languages.



Playwright
Playwright is a framework for Web Testing and Automation. It allows testing Chromium, Firefox and WebKit with a single API. — Playwright
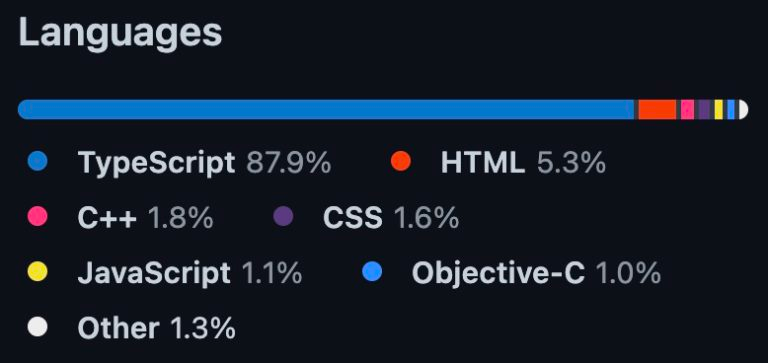
Playwright is an open-source e2e testing framework built by Microsoft. It is a Node.js-based application built on top of the Chrome DevTools Protocol (CDP) and it’s considered a Puppeteer successor since the development is done by several former Puppeteer’s core contributors. It is utilising Browser Contexts, isolated browser instances that enable state separation and test parallelization. Custom CDP ports enable Playwright cross-browser support, so currently supported browsers are Chrome, Edge, Firefox, Opera and Safari. Besides JavaScript/TypeScript, Playwright is exposing its API in Java, Python and C#.



Documentation, community and support
Cypress
Cypress documentation is a great example of what tool documentation should look like. It is detailed, well organized and has a blend of simple and complex examples. It contains the following sections:
- Guides – a collection of concepts, tools and recommendations provided by the Cypress team
- API – a collection of all Cypress commands and utilities
- Plugins – list of available plugins for Cypress extension
- Examples – this page has two sections: Examples and Media. The Examples section has a variety of projects, sample applications and tutorials that should help people interested in Cypress. The Media section is a collection of courses, webinars, blog posts, talks and podcasts related to Cypress.
- FAQ
- Learn – a separate web page with several lesson-based courses and tutorials (https://learn.cypress.io) Cypress updates can be found on the blog as well: https://www.cypress.io/blog and useful video material can be found on their YouTube channel: https://www.youtube.com/Cypressio
If you want to address some particular issue or question, the following channels can be used:
- GitHub issues: https://github.com/cypress-io/cypress/issues
- Stack Overflow: https://stackoverflow.com/questions/tagged/cypress
- Discord server: https://discord.gg/bkcR8bvUBZ
When it comes to community, Cypress went a step further by creating the concept of Cypress Ambassadors (https://www.cypress.io/ambassadors): “Our network of Cypress experts, dedicated to spreading knowledge, sharing best practices, and building community.”
Playwright
Playwright documentation (https://playwright.dev/docs/intro) is simple and straightforward. It is divided into two sections: the general area with modules, concepts and utilities, and the API area where Playwright API is described in detail.
Useful video material related to Playwright can be found on their YouTube channel: https://www.youtube.com/c/Playwrightdev
If you want to address some particular issue or question, the following channels can be used:
- GitHub issues: https://github.com/microsoft/playwright/issues
- Stack Overflow: https://stackoverflow.com/questions/tagged/playwright
- Slack: https://aka.ms/playwright-slack
The ambassador program was introduced to Playwright in July 2022 (https://playwright.dev/community/ambassadors).
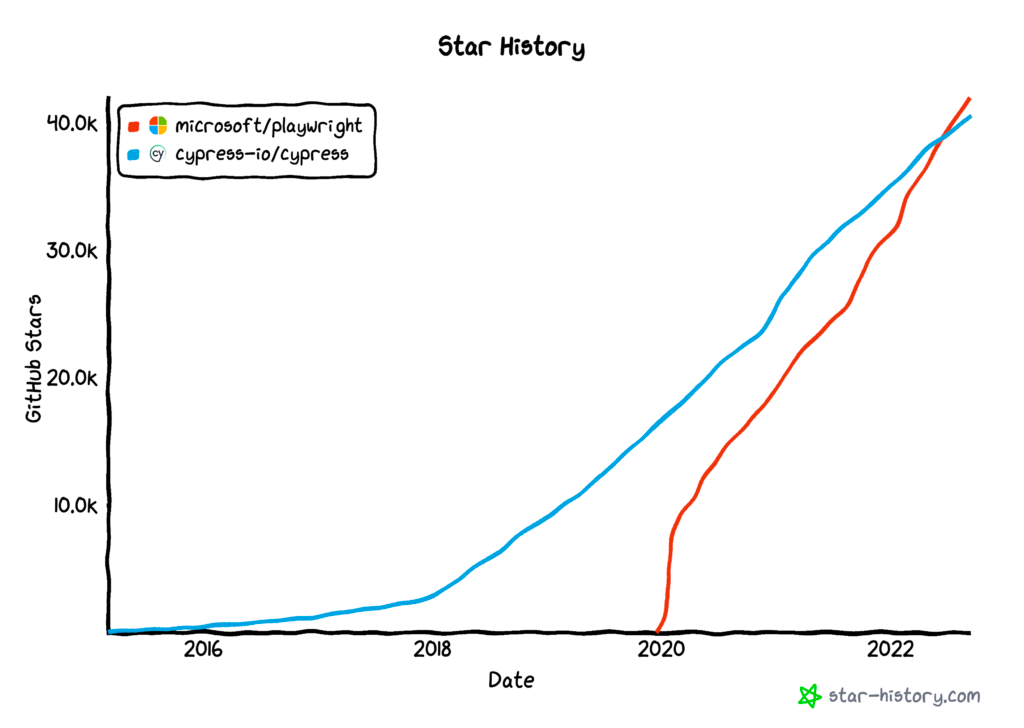
Pace of development
Cypress
Cypress source code can be found in the following GitHub repository: https://github.com/cypress-io/cypress.
Some interesting stats around Cypress code (September 2022):
- 40.5k stars
- 2.7k opened/8.6k closed issues
- ~390 contributors
Major releases are made approximately 3 times a year, with several minor/patches in between. The changelog can be found on Cypress website: https://docs.cypress.io/guides/references/changelog, while upcoming features can be found on the official roadmap: https://docs.cypress.io/guides/references/roadmap.
Playwright
Playwright source code can be found in the following GitHub repository: https://github.com/microsoft/playwright
Some interesting stats around Playwright code (September 2022):
- 42k stars
- ~680 opened/6.2k closed issues
- ~290 contributors
Major releases are made monthly, with potential hotfixes in between. The changelog can be found on GitHub releases: https://github.com/microsoft/playwright/releases.